アイソメトリックとは
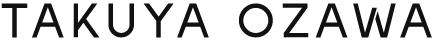
傾斜させた立体を、間口・奥行き・高さの3方向で作る角度がそれぞれ120度になるように描き、一つの図で対象物の3面を同程度に表す投影図法です。「アイソメ、アイソメ図」と略して呼ばれます。
こんにちは!ウェブデザイナー兼イラストレーターのオザワです!
今回は、近ごろ仕事で扱うことの増えてきた画風「アイソメトリック」について、制作中に感じたコツや使用メリットを書きたいと思います!
この画風の一番の魅力は「説明力」と「誰が書いても同じように作れる」です。
イラストレーターが「誰が書いても同じ」なんて言ってしまうと複雑な気持ちになりますが、更新頻度の高いWeb媒体との相性としては抜群と言えます。
アイソメ4つのメリット
まずは、アイソメトリックを使用するメリットについて4つご紹介します。
「告白するならメールより言葉の方が成功しやすい」ことのように、画風や図法にも「ここぞ!」という得意分野があるので、メリット・デメリットを知ることで伝えるための適した表現の参考にしてみてください!
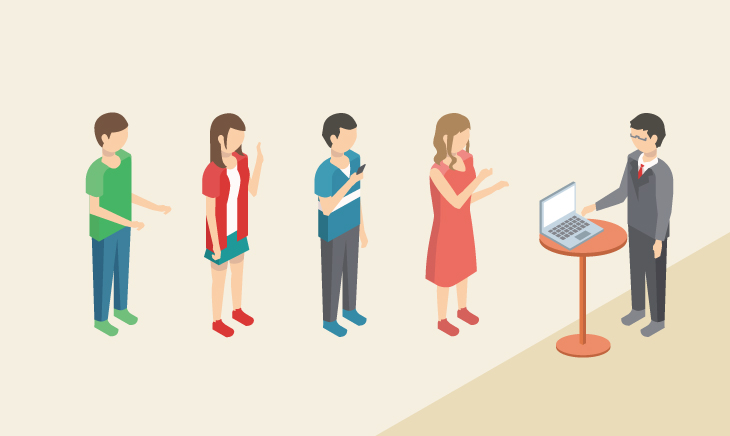
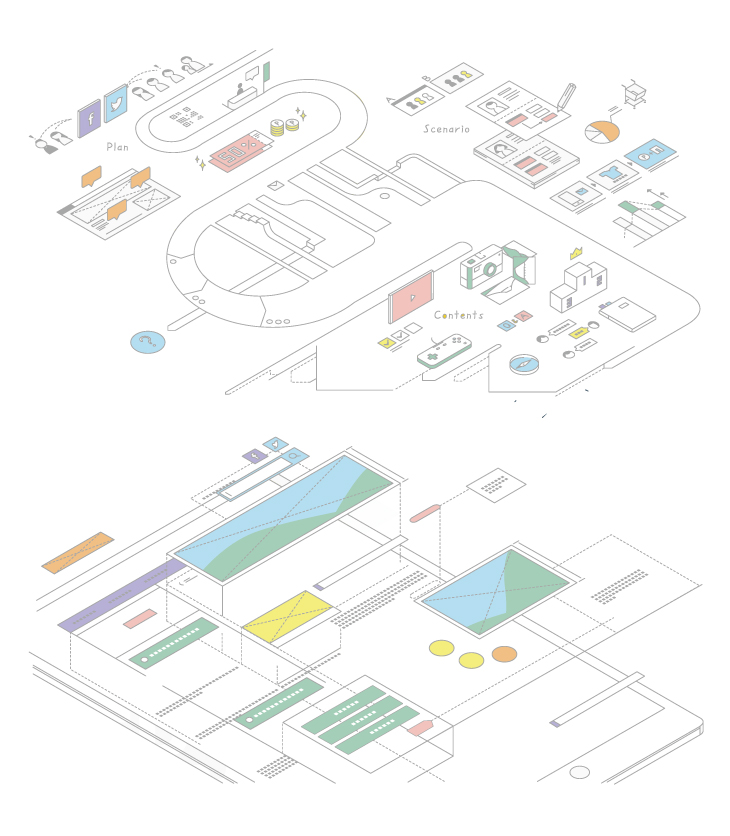
1.場面を再現した説明に強い

アイソメトリックは奥行きがあるように見えますが、仕組み的に遠くのモノも手前と同じ大きさで描きます。
なので、フロアマップ等の全体を見せ且つ注釈を入れたい時に有効です。
全体像をシーンで見せることで、商品の使用用途などを想像しやすく、またモノやサービスの流れなどの全体理解をサポートします。
2.製作者が変わっても画風が崩れない

線の角度が決まっているため、正確なグリッドがあれば誰が書いても同じように作れます。
ですが、書き込み密度の違いや、陰影に関しては若干差が生まれてしまうので、ヒトや家などの常用パーツは最初にテンプレート化するのがおすすめです。
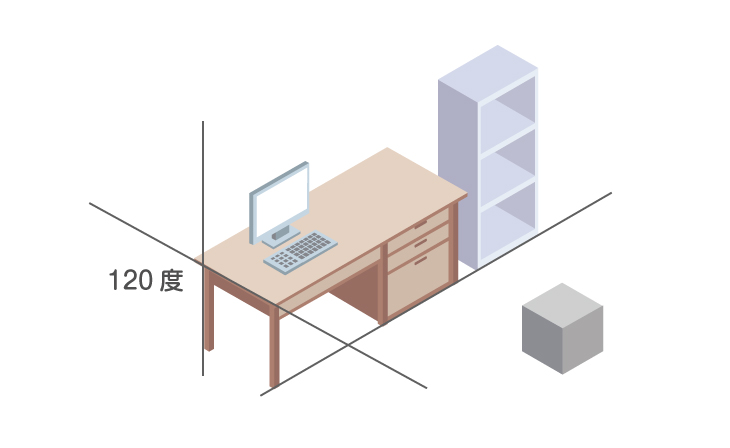
3.絵の中にテキスト自然に配置できる

角度に合わせたテキスト配置も、読める範囲で入れ込むことが可能です。イラストレーターで制作する場合は、シアーツールで「シアーの角度30.垂直にチェック」で作れます。
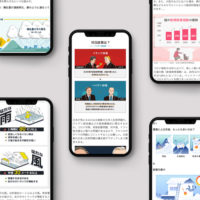
4.複数点並べることで、統一感がでる
デザインする上で美しく見せる条件である「統一感」を備えた画風のため、メインビジュアルや複数点並べて見せる記事のアイキャッチ部分をアイソメトリックで固定すると、コンテンツが増えてもウェブサイトを美しく保てます。
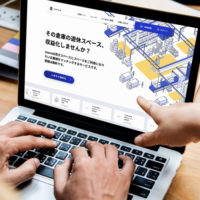
5.面でも線でも美しい絵に
アイソメトリックはベタ塗りでも、線画でも、美しい安定感を持っています。
フラットにデザインされたwebサイトの場合はベタ塗り、写真の多いサイトの場合は、あえて手書き風の線画を持ちいて別物間を出すなどの応用が可能です。
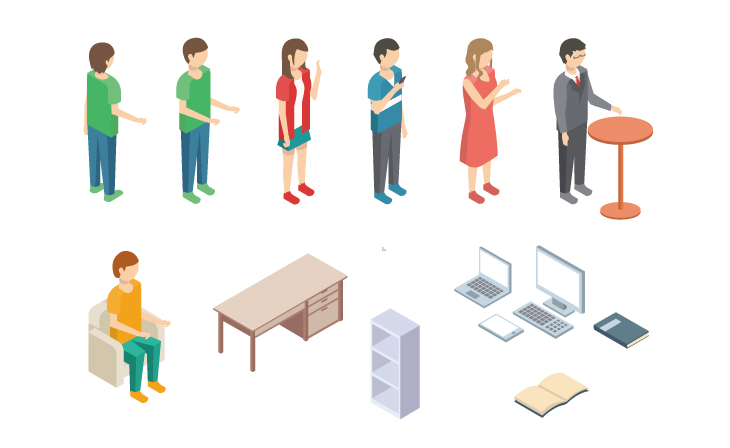
ベタ塗りのアイソメ

線画のアイソメ

デメリットについて
メリットの多いアイソメですが、角度が一定な故に勢いのある構図を作りづらいため、インパクトのある絵面にすることが難しい画風でもあります。
「お!」っと驚かせるようなグラフィックにしたい場合は密度との勝負になります。
制作ポイント
アイソメトリック制作を効率化するためには、テキストやパーツのテンプレート化とと正確なグリッド制作がポイントです。
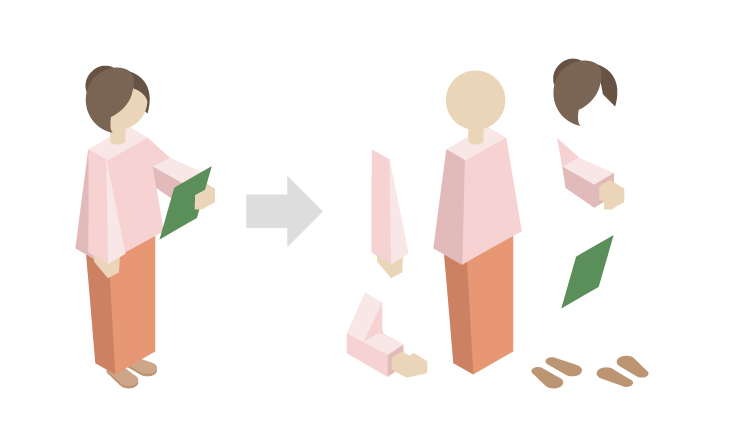
常用パーツのテンプレート化

人や建物などはコピーして扱うオブジェクトとなるため、分解して部分的に修正できるデータ制作を心がけると、後半の作業がグッと短縮できます。
アイソメ用グリッド
グリッドの角度は感覚で作らず、回転ツールを用いて正確に制作しましょう。
角度がずれていると「5割は自分で作ったけど納期に間に合わないから、素材集を買って付け足そう!」と思った時に後悔します。笑
※ 特殊なものでなければ、アイソメトリックは120度共通で作られています。
以上、とっても万能なアイソメトリックについて紹介しました。
「沢山伝えたいポイントがあるけど、見せ方に困っている」のようなお悩みがございましたら、ぜひ!検討してみてください。