突然ですが、私はアイコン作りが好きです。
どのくらい好きかというと、空いた時間に128個のアイコンを作るほど好きです。(AdobeStock販売中)

本記事では、誰でも美しいアイコンが作れるようになるポイントを3つ紹介します。
アイコン制作に必要なのはルール作りとデフォルメ力。画力は関係ありません。
1.ルールを作り、テンプレート化する

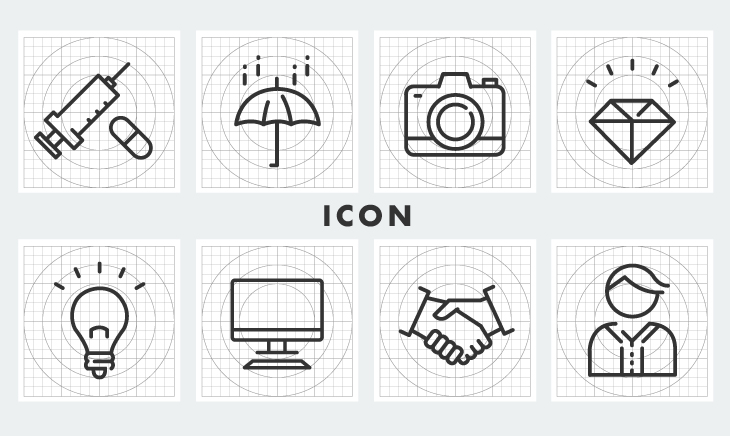
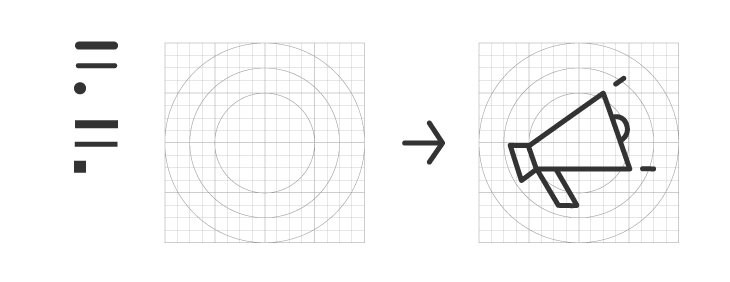
ブランドイメージや既存のデザインに合わせて、線の太さや丸み、必要であれば円の最小サイズ、角度などのルールを設定し、グリッドと線のテンプレートを制作します。
アンカーポイントを置く位置は、できる限りグリットで説明のつく位置に置くようにすると統一感が出ます。
また、円弧に関しても、サイズの異なる2~4パターンの円を用意した上で組み合わせるように線を描くとなお美しさが保てます。
線の末端
線の末端が丸いか四角いかで大きく印象が変わります。
基本的には、アイコン以外のデザインのパーツ(使用フォントや帯、座布団)のあしらいに合わせて決定すると良いです。
線の太さ
線が太いか細いかの選択でも、大きく印象が変わります。
コシのある太い線なのか、繊細な細い線なのか。とれともベタ塗りなのか。
こちらはターゲット層に合わせて選定してもいいかもしれません。
ちなみに、2019年のグラフィックトレンド予想に”アール・デコ”が選ばれていたりと、ライン系のデザインが熱い傾向かなと感じます。
2.特徴の選定と簡略化

アイコンは素早く認知させるタイプと、魅力で興味を持たせるタイプに分かれます。
素早く認知させるタイプの場合は、ほぼロゴを作るときと同じように”遠くから見ても何か分かる事”を意識します。
魅力で興味を持たせるタイプの場合では、多少視認性が下がってもいいのでブランドイメージに合わせて最適な表現を探します。
北京オリンピックの種目別ピクトグラムのような、アイコン自体に魅力があり、さらにそれがブランディングに繋がっているような物だと理想的です。
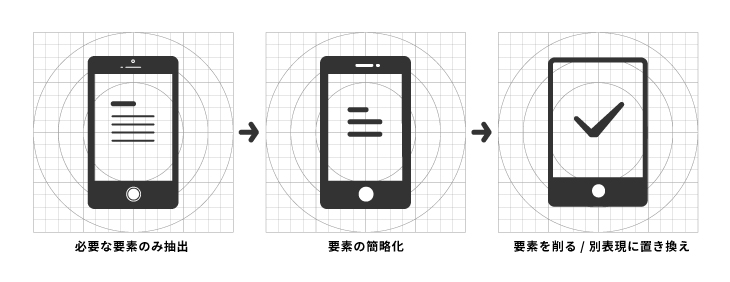
簡略化
アイコンは細かく書き込む必要はなく、何を表しているかが分かる程度に描けば大丈夫です。
細かく書き込んだ事で、余白がなくなり窮屈感が生まれてしまうと、チープな印象になります。
3.線と線の間隔に絵心が出る

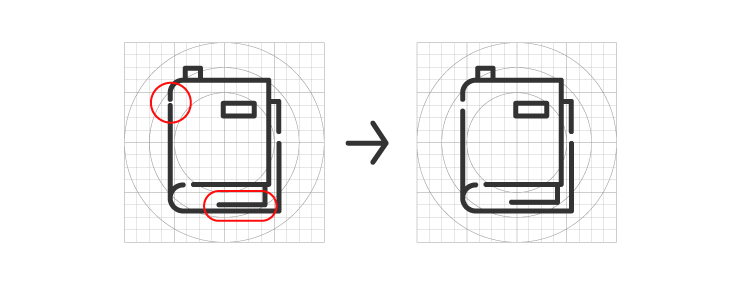
線と線が最も近接したポイントで、間の余白が線の太さに対し同等または半分に揃うようにすると美しいシルエットが保てます。
グリットに沿い、感覚的な描画を避ける事でこちらは解消されます。
また、細かい所ですが、角丸の線を使用した場合に、鋭角に引いた線の内部が尖らないようにするなどの調節を行うと洗練されたアイコンになっていきます。