こんにちは、ウェブデザイナー兼イラストレーターのオザワです。
文章に書かれた内容をイラストで見える化するとき。
伝えたい内容を、受け手にどう受け取ってほしいかで、その扱いが変わっていきます。
本記事では、俵万智さんの一文
『この味がいいね』と君が言ったから七月六日はサラダ記念日
サラダ記念日/俵 万智
を題材とした場合に考えられる4つの可視化展開をしてみました。
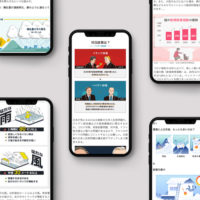
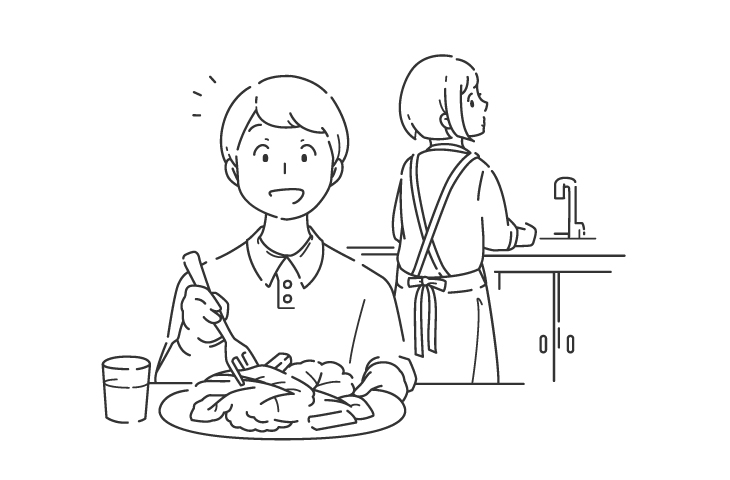
1. シーンで表現


読み手の想像をサポートし自分事化しやすくなります。
【おすすめ用途】製品の使用用途、ビフォーアフター、よくある質問
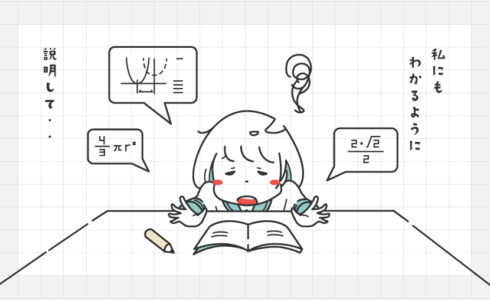
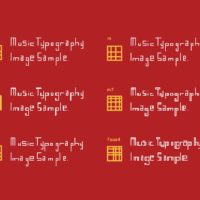
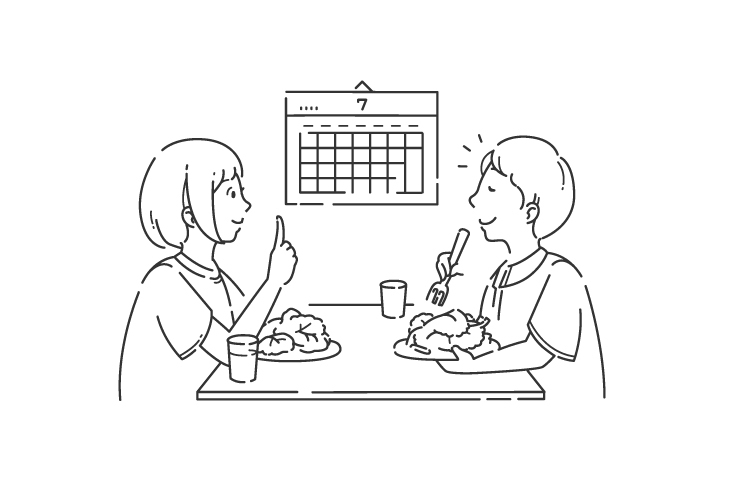
2. 重要な要素を誇張


ポイントになるキーワードを印象づけます
【おすすめ用途】長文記事の節目、一覧ページ
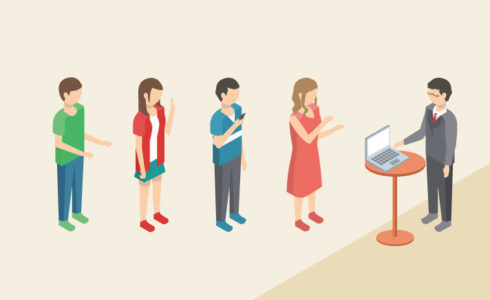
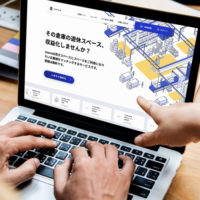
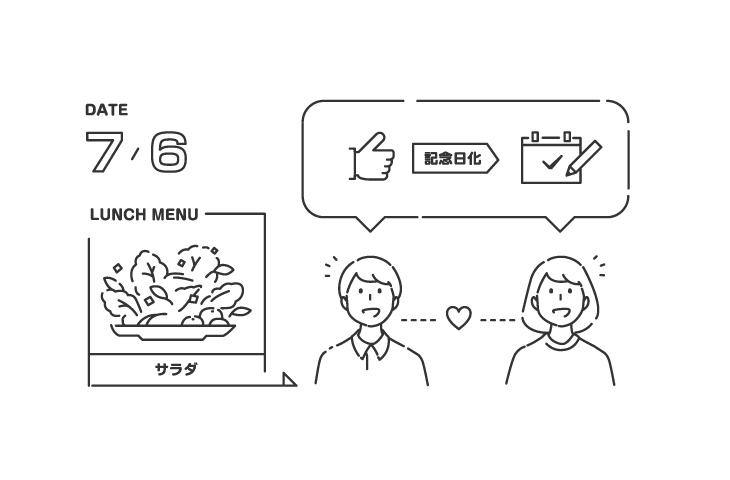
3. コトの流れをメインにした図解


大枠で仕組みを把握させ、その後の文章への理解を高めます
【おすすめ用途】サービス紹介、新規登録・手続き、企業案内
4. 言葉と重複しないモチーフ


文章中のキーワードから少し離れたものや、時間軸の異なるものを描きストーリー性を含ませます
【おすすめ用途】コンセプト、タイトル関連アイキャッチ
以上、“「サラダ記念日」で可視化を分類してみた”でした!
伝えたい内容と、受け手の欲しい情報を繋ぐためのイラストを制作する際に、お役に立てたら幸いです。