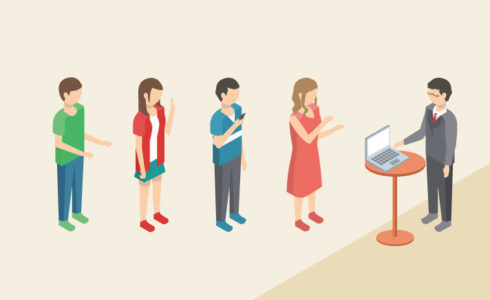
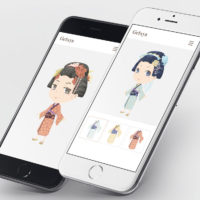
伝えたい内容を簡単に説明するイラストで、一目でわかるカタチに。
内容をわかりやすく伝えるイラストを配置することで、
興味を待たせて読み飛ばしを防いだり、ユーザーや読者のイメージのサポートを行います。
イラストによるイメージの共有

イラストの得意分野は構想の共有です。
まだ、何も知らない読者に対して、素早く製品やサービスの仕組み等を伝えます。
ネットユーザーは、さほど興味がなければ見出しとその下2行程しか読まないという研究結果があるほどで、活字の文章は想像以上に読まれていません。
イラストを配置することで、情報を一目で確認できる親切な情報提供に作り変え、読み飛ばしを防ぎます。
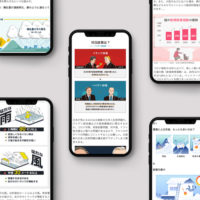
ポイントでストーリー組み立てる
セクションごとにイメージイラストを配置して、ストーリーを読んでいるかのような表現も有効です。


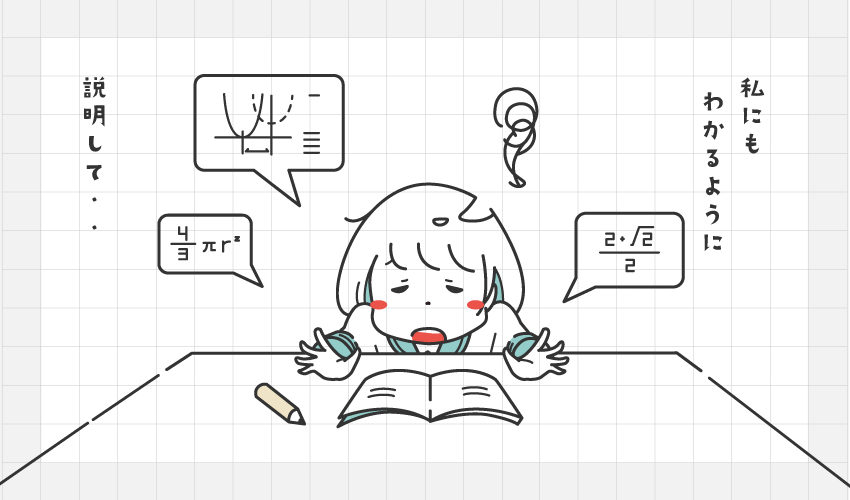
例えば、
導入部分に「〇〇についてのお悩みございませんか?」のようなお客様の問題点や不安に寄り添うセクションがあれば、
イラストのエリアでは、困った表情の人物とその具体的な不安要素を描き
そして、次の問題解決方法を提示するセクション「そのお悩み△△が解決します」にて、商品を手に持った明るい表情の人物を描きます。
上記は、ごくごくありがちな例ですが、ポイントごとにイラストを配置することでページ全体を通したストーリー演出で読者の理解・共感をさらに深めます。
デザインに合わせてブランドイメージの確立に


既存のデザインにイラストを追加する場合、デザインテイストと揃えることでを強力なブランディングへと繋がります。
ブランドイメージに沿ったイラスト製作のポイントは主に『配色』『線』『ターゲット層にあわせた描き込み』からなります。
配色
イラストの色選びは、コーポレートカラーを軸とした展開であれば大きくブランドイメージが崩れることはありません。
特に気を配る点は、彩度の調整と黒の濃度です。既存デザインの配色から数値レベルで合わせていく意識を持つことで、媒体のデザインとイラストが引き立てあう関係を構築できます。
線
スポーツ用品や子供向けのグッズなど、雰囲気に合わせたいときに線はとても重要な要素になります。
使用する線をフリーハンドや幾何学、ふわふわ系などに加工することで第一印象を操作し、市販の購入素材では難しい企業やサービスの“らしさ”を作り上げます。
ターゲット層にあわせた描き込み
ターゲットを10代の高校生にするか、40代のサラリーマンにするかでイラストのエッジや描き込み具合は変化していきます。
特に人を描く場合は、顔のパーツに注意します。たとえば目の間隔を離すと幼なくなり、話すと大人っぽくなります。また、ピクトグラムのように、細かいパーツを取り除くことで大人向けのイラストとなります。
以上、「シンプルなイラストでイメージを共有しよう!」でした!
ここまで読んでいただきありがとうございました!